
前言
终于,在一顿乱七八糟的折腾后我的 Hexo 博客成功上线了!
之后计划陆续贴几篇简单的博文记录自己魔改的心路历程,希望能给同样面对 Hexo 手持屠刀蠢蠢欲动的同学一点借鉴。由于博主还是新手上路,前端经验不足,后端实力也很一般,所以当你看到我的代码逢山开山,遇水炸桥的时候请不要惊讶,直接留言怼我,博主不需要面子的!
本文内容适配 Next 主题 Muse 风格,而且只针对 PC 端浏览器,手机和 Pad 目前还显示不太正常。因为对 CSS 不是很熟悉,这些移动端的优化就先暂缓,日后有空会继续完善。Ok, talk is cheap. let’s go and see some code!
魔改目标
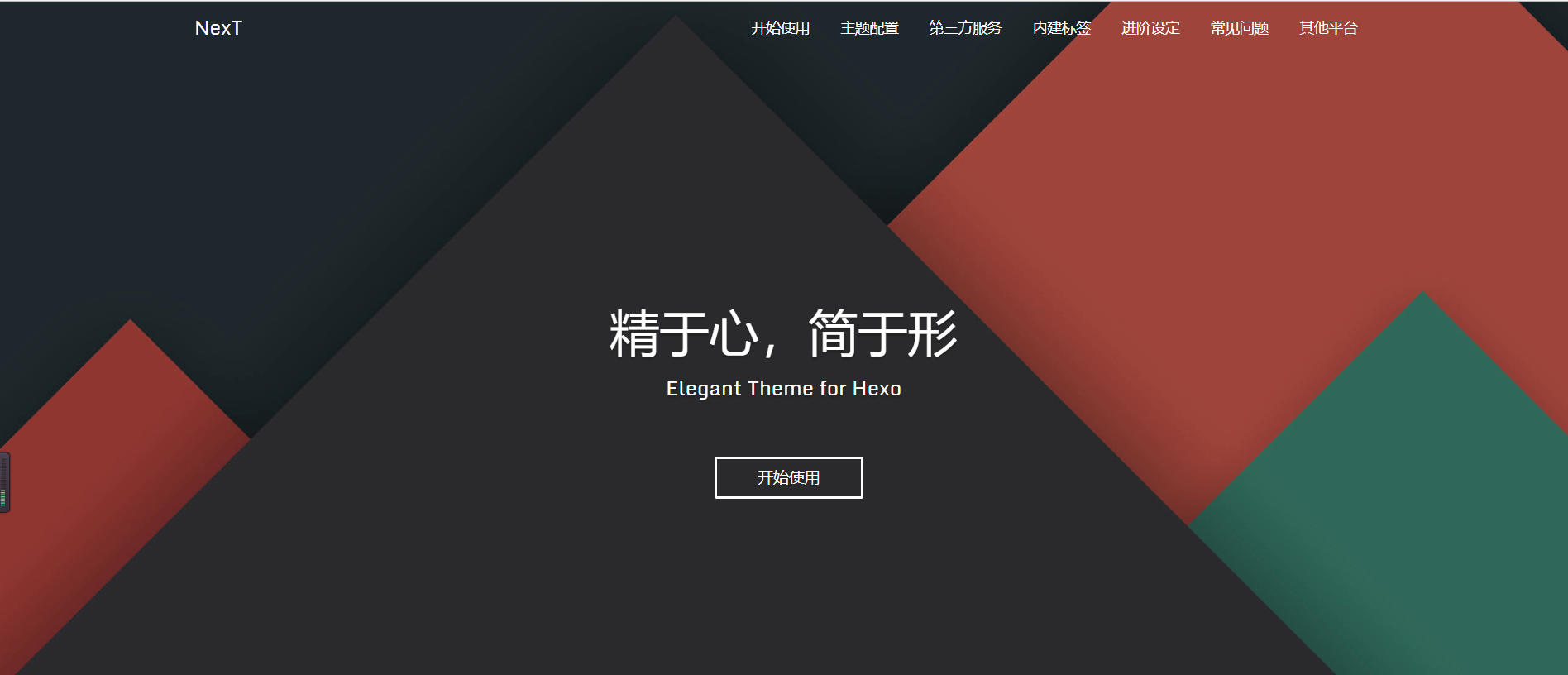
其实走黑白简约风的 Next 主题已经非常小清新了,如果你时间有限可是直接上手使用。但是如今太多人选用 Next 主题,不手欠改点啥总觉得缺乏个性。之前无意中看到某位大神的博客Hux Blog,发现他会给不同的文章配不同的 Header 背景图片。这个功能很酷啊!相比而言原本 Next 的 Muse 风格是大片留白,看久了就有点单调。那么既然如此,我们就模仿着大神的博客做出类似的功能吧!
实现方法
修改 CSS
首先, 我们需要修改 CSS,给 Muse 风格的 Header 加上背景图片。做法如下:1
2
3
4
5
6
7
8
9
10// themes/next/source/css/_custom/custom.styl
.header {
background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://s1.ax1x.com/2018/05/28/C4pcaF.jpg") no-repeat;
background-size: cover;
background-color: black;
background-position: center;
width: 100%;
display: table;
}
这里因为我的导航栏按钮配色是浅色,所以对背景图片用 linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) 做了暗化,效果如图:

增加 js 脚本
虽然修改了 CSS,但是这样所有页面都只会用统一张图片做背景,如何做到让不同的页面或者不同的文章拥有各自不同的 Header 背景图片呢?那就需要针对每个页面自动修改 .header 里的 background 属性。既然需要动态修改 css,我最直接想到的就是使用 jQuery。
如果你稍微看过 Next 主题的实现代码你会发现,Next 将 jQuery 等一票第三方插件的加载过程交给了 themes/next/layout/_scripts/vendors.swig 这个模板来实现。而这个模板有会被 themes/next/layout/_layout.swig 在比较靠后的位置引入。我们必须保证在 jQuery 被加载后才能使用它,所以我的做法是新建一个 swig 模板:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19// themes/next/layout/_scripts/change_banner_image.swig
{% if page.banner_img %}
{% set background_image = page.banner_img %}
{% elseif is_post() and post.banner_img %}
{% set background_image = post.banner_img %}
{% endif %}
{% if background_image %}
<script language="javascript">
(function() {
let background = $('.header').css('background-image');
background = background.slice(0, background.lastIndexOf(','));
let url = "{{ background_image }}";
background += `, url(${url})`;
$('.header').css('background-image', background);
}());
</script>
{% endif %}
然后在 jQuery 被载入后加载刚刚新建的模板:1
2
3
4
5
6
7
8
9
10
11{% include '_scripts/vendors.swig' %}
{% include '_scripts/commons.swig' %}
{% include '_scripts/change_banner_image.swig' %} // 增加这一行
{% set scheme_script = '_scripts/schemes/' + theme.scheme | lower + '.swig' %}
{% include scheme_script %}
{% block script_extra %}{% endblock %}
{% include '_scripts/boostrap.swig' %}
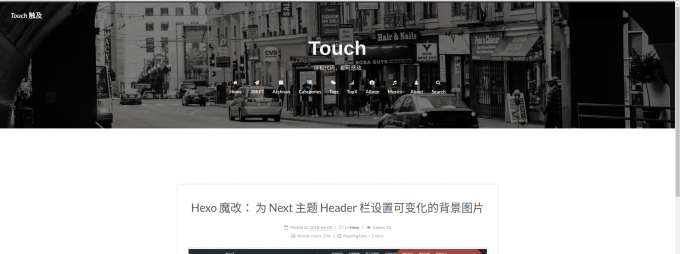
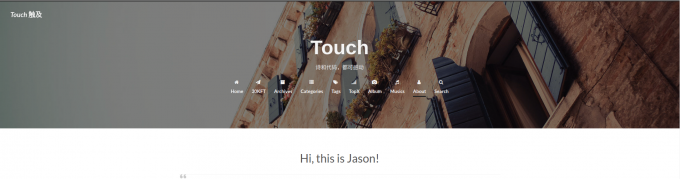
之后只要在 page 或者 post 的顶部页面变量里加入 banner_img: url 就可以给每个页面设置不同的 Header 背景图片啦,效果如下:
产生的问题
因为我们使用 jQuery,一定要在 jQuery 加载之后才能修改 Header 背景图片,但是在 jQuery 加载完之前, 先前在 css 里设置的默认背景图片可能已经显示出来了。所以如果网速不佳,你会先看到默认的背景图片,然后过几秒忽然变成新的背景图片。
感觉想要避免这个问题,你可以直接在 themes/next/layout/_custom/header.swig 进行修改。但是因为这个时候 jQuery 还没有被加载进来,你只能使用比较传统的 document.getElementsByClass() 来进行修改。而且我作为前端小白觉得这比较麻烦,就没去研究,有兴趣的可以尝试一下,好在通常网速都还不错即我们设置的背景图片都可以直接加载出来。
结尾
以上就是修个 Header 背景图片这个简单的功能实现,后续有空会继续写一下我是如何实现相册和 30KFT 这个文艺的页面,敬请期待~
